وب پوش
**قبل از شروع، لطفاً ویدئوی زیر را مشاهده کنید تا با روند کلی آشنا شوید.**دانلود فایل Service worker برای راه اندازی وب پوش نوتیفیکیشن
برای راه اندازی وب پوش نوتیفیکیشن فقط نیاز است که فایل سرویس وورکر را دانلود کرده و در محل مناسب مطابق با دستورات زیر قرار دهید.
فایل سرویس وورکر را از آدرس زیر دانلود کرده و در مسیر اصلی root پروژه خود قرار دهید.
فایل سرویس وورکر باید حتما در مسیر root قرار گیرد به صورتی که پس از آدرس اصلی وب سایت شما با قرار دادن نام آن در url مرورگر بتوان فایل را دید.
https://{YOUR_WEBSITE}/sgmnt-sw.js
مثال:
https://zebline.com/sgmnt-sw.js
پس از طی مراحل بالا SDK کاملا در وب سایت شما نصب و راه اندازی شده است.
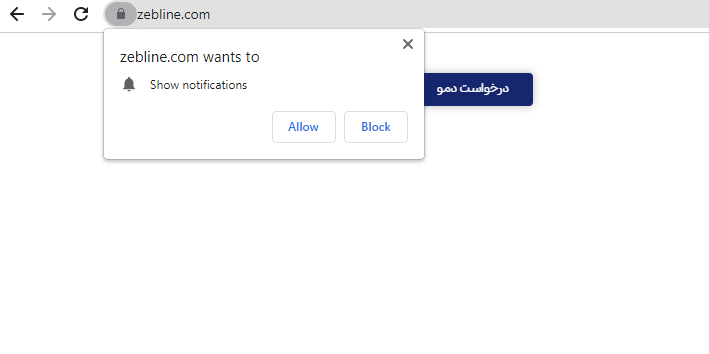
پس از پیاده سازی کامل SDK پس از ورود به وبسایت، مودال وب پوش نمایش داده میشود. در صورت allow کردن دریافت وب پوش، یک یوزر جدید در قسمت Leads پنل زبلاین ساخته خواهد شد که توکن وب پوش شما در قسمت attributes موجود است. میتوانید با زدن گزینه Send Web Push یک کمپین وب پوش برای یوزر خود ارسال کرده تا از دریافت ان اطمینان حاصل نمایید.
در هر زمان که بخواهید میتوانید با مراجعه به کد راهندازی SDK زبلاین و تغییر پارامتر مرتبط با وب پوش نوتیفیکیشن آن را فعال یا غیر فعال کنید:
این پارامتر در تابع window.zebline.init درون اسکریپت راهندازی SDK زبلاین قرار میگیرد.
notificationRequest: true;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function () {
window.zebline.init({
token: "YOUR_ZEBLINE_ACCESS_TOKEN",
licence_code: "YOUR_ZEBLINE_LICENCE_CODE",
notificationRequest: true,
});
};
</script>
</body>
</html>
پارامتر notificationRequest در کد بالا که مقدار بولین دریافت میکند اگر true باشد یعنی پوش برای شما فعال خواهد شد و اگر false باشد غیر فعال میگردد.
در صورتی که پوش غیر فعال باشد هرگونه تعامل با کاربران شما از مسیر وب پوش زبلاین ناممکن خواهد شد.
تمامی رویداد های مربوط به Allow یا Dis-Allow و ارسال و دریافت وب پوش نوتیفیکیشن توسط SDK به صورت خودکار رهگیری میشوند.